Paterni se prave lako.
Veoma su korisni u web-dizajnu tako da je dobro znati kako možete da ih napravite.
Mogu da se ponavljaju po x, y osi ili da se ponavljaju po celoj površini.
Evo primera za pravljenje paterna koji će se ponavljati po horizontalnoj (x) osi
Izaberemo sliku, otvorimo je u Photoshopu (CS3 and later)

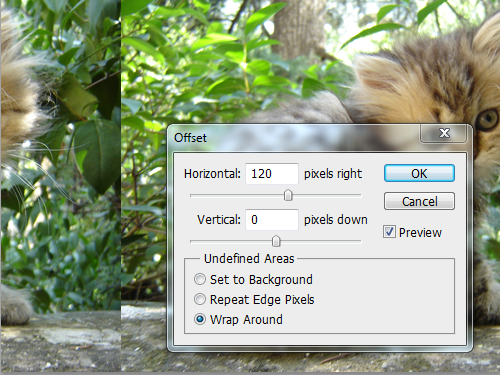
Filter> Other>Offset (Wrap around)
zatim unesemo vredost do 1/3 širine fajla (za sliku od 400 px je dovoljno 100-120px)
Onda istempujete sliku po ivicama…. i okrenete za +240px da biste sredili i drugi kraj.
Istu proceduru ponovite i po vertikali ako želite da pattern funkcioniše sa sve 4 strane.
Kada završite,
Otvorite pattern sliku i Edit>Define Pattern i dodate je u biblioteku sa paternima
Kako se primenjuju paterni iz biblioteke:
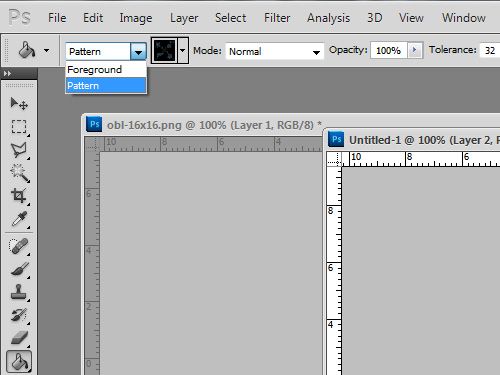
izaberete ” paint bucket tool” i podesite na “pattern” , otvorite novi layer i PROSPETE ‘kanticu’ punu patterna.
Slično kao krečenje sa šablonom 🙂
Tutorijala za pravljnje patterna ima mnogo:
http://designinstruct.com/tools-basics/photoshop-patterns-ultimate-guide/
http://www.youthedesigner.com/2011/02/16/how-to-make-a-seamless-ornamental-pattern-in-photoshop/
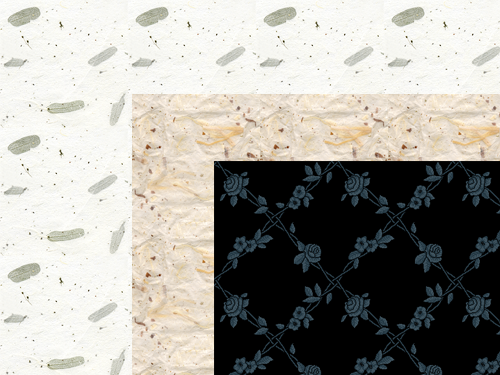
A evo i linkova za DOWNLOAD simpatičnih paterna koje možete da ubacite u svoju Photoshop biblioteku ili ih upotrebite kao pozadinu za website
http://www.squidfingers.com/patterns/
http://www.noupe.com/design/80-stunning-background-patterns-for-your-websites.html